10_객체 리터럴
10.1 객체 ?
객체는 객체의 상태를 나타내는 값(프로퍼티) 과 그 값을 참조하고 조작 할 수 있는 동작(메서드) 을 모두 가지고 있는 것
- 상태(데이터) 와 동작(메서드) 을 하나의 단위로 구조와 할 수 있어 유용하다.
자바스크립트는 객체(object) 기반의 프로그래밍 언어 이며,
자바스크립트를 구성하는 것은 대부분 객체이다.
- 원시 값을 제외한 나머지 값(함수, 배열, 표현식 등)은 모두 객체
- 원시 타입은 단 하나의 값만 나타내지만, 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한
복합적인 자료구조다. - 원시 타입의 값은 변경 불가능한 값이지만, 객체는 변경 가능한 값이다.
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키(key) 와 값(value) 으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
- 자바스크립트의 함수는 일급 객체 이므로 값이 될 수 있고,
- 일급 객체 또한 프로퍼티 값으로 사용 할 수 있다.
일급 객체 ?
다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다. 보통 함수에 매개변수로 넘기기, 수정하기, 변수에 대입하기와 같은 연산을 지원할 때 일급 객체라고 한다. (출처 : 위키백과)
즉, 특정 언어에서 객체를 값으로 취급하는 것을 말한다.
✅ 자바스크립트에서는 함수가 일급객체이다.
- 무명의 리터럴로 생성할 수 있다. (런타임 생성이 가능하다.)
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값(return)으로도 사용할 수 있다.
자바스크립트의 함수는 위 조건을 모두 만족하므로 일급 객체이다.
10.2 객체 리터럴에 의한 객체 생성
객체 리터럴은 자바스크립트의 유연함 과 강력함을 대표하는 객체 생성 방식이다.
객체를 생성하기 위해 클래스를 먼저 정의하고, new 연산자와 함께 생성자를 호출할 필요가 있다.- 숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성한다.
- 객체 리터럴에 프로퍼티 값을 포함시켜 객체를 생성함과 동시에 프로퍼티를 만들 수 있고,
- 객체를 생성한 이후에 프로퍼티를 동적으로 추가할 수 있다.
C++이나 자바같은 클래스 기반 객체지향 언어는
- 클래스를 사전에 정의하고
- 필요한 시점에 new 연산자와 함께 생성자를 호출하여 인스턴스(instance)를 생성하는 방식으로 객체를 생성한다.
인스턴스(instance) 클래스에 의해 생성되어 메모리에 저장된 실체를 의미
하지만, 자바스크립트는 프로토타입 기반 객체 지향 언어 로, 클래스 기반 객체 지향언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
프로토타입 기반 객체 지향 언어
객체지향 프로그래밍의 한 형태의 갈래로 클래스가 없고, 클래스 기반 언어에서 상속을 사용하는 것과는 다르게, 객체를 원형으로 하여 복제의 과정을 통하여 객체의 동작 방식을 다시 사용할 수 있다. ( 출처 : 위키백과 )
객체 생성 방법 중에서 가장 간단한 방법은 객체 리터럴 이다.
- 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의한다.
- 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
리터럴 (literal) 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법
var person = {
name: 'april',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "april", sayHello: ƒ}
// 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
var empty = {};
console.log(typeof empty); // objectPoint
객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다.
따라서 코드블록의 닫는 중괄호 뒤에는 세미콜론(;)을 붙이지 않지만 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
10.3 프로퍼티
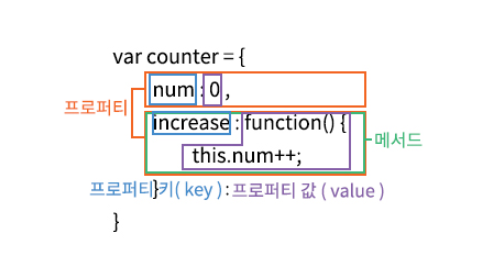
객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성된다.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'april'
name: 'april',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};프로퍼티를 나열 할 때는 쉼표로 구분한다.
프로퍼티 키와 값으로 사용 할 수 있는 값은 아래와 같다.
- 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌값
- 값 : 자바스크립트에서 사용할 수 있는 모든 값
10.4 메서드
자바스크립트의 함수는 객체(일급 객체) 라서 값으로 취급 할 수 있다.
- 즉, 함수는 값으로 취급 할 수 있기 때문에 프로퍼티 값 으로 사용 할 수 있다.
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드 라고 부른다.
var circle = {
radius: 5, // ← 프로퍼티
// 원의 지름
getDiameter: function () { // ← 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
- 마침표 : 프로퍼티 접근 연산자(.) 를 사용하는 마침표 표기법
- 대괄호 : 프로퍼티 접근 연산자([...]) 를 사용하는 대괄호 표기법
var person = {
name: 'april'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // april
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // april
// undefined 반환
console.log(person.age)10.7 프로퍼티 동적 생성
존재하지 않는 값을 프로퍼티에 할당하면
- 동적으로 생성되어 추가되고,
- 값이 할당된다.
var person = {
name: 'april'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // {name: "april", age: 20}10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티 값을 삭제한다.
var person = {
name: 'april'
};
// 프로퍼티 동적 생성
person.age = 20;
// person 객체에 age 프로퍼티가 존재한다.
// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // {name: "april"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티의 축약 표현
객체 리터럴의 프로퍼티는 키와 값으로 구성된다.
- 프로퍼티 값은 변수에 할당된 값, 식별자 표현식일 수도 있다.
ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략 할 수 있다.
// ES5
var x = 1, y = 2;
var obj = {
x: x,
y: y
};
console.log(obj); // {x: 1, y: 2}
// ES6
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}
10.9.2 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환 할 수 있는 값 으로 평가되는 표현식을 통해
프로퍼티 키를 동적으로 생성 할 수 있다.
- 단, 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다.
- 이를 계산된 프로퍼티 이름라고 한다.
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
10.9.3 메서드 축약 표현
메서드를 정의 할 때 function 키워드를 생략 한 축약 표현을 사용할 수 있다.
// ES5
var obj = {
name: 'april',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! april
// ES6
const obj = {
name: 'april',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! april'📚 Book-Talk > 모던 JS Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive_함수 (0) | 2022.11.11 |
|---|---|
| 모던 자바스크립트 Deep Dive_원시 값과 객체의 비교 (0) | 2022.11.11 |
| 모던 자바스크립트 Deep Dive_타입변환 (0) | 2022.11.11 |
| 모던 자바스크립트 Deep Dive_제어문 (0) | 2022.11.10 |
| 모던 자바스크립트 Deep Dive_연산자 (0) | 2022.11.10 |
